Sareb
↓
Diseño Home
Estructurar simplificar
diseñar
—
CoNTEXTO
Sareb contaba con una web repleta de información, pero sin un criterio claro de organización ni jerarquización. Esto generaba confusión y dificultaba que los usuarios encontraran lo que realmente necesitaban. Además, su presencia digital carecía de una identidad visual definida más allá de su logotipo y colores de marca.
El reto estaba claro: convertir la web de Sareb en un espacio de confianza, diferenciando de forma clara su vertiente empresarial de la sección de venta de inmuebles.
reto
¿Cómo transformar una plataforma densa y poco intuitiva en una web accesible, estructurada y visualmente coherente? La clave estaba en:
Ordenar la ingente cantidad de información y diseñar una arquitectura clara.
Diseñar una navegación intuitiva que facilitara el acceso a los distintos tipos de contenido.
Crear una identidad visual que transmitiera confianza y profesionalidad.
Ofrecer herramientas que mejoraran la experiencia de los usuarios con necesidades distintas (información corporativa, búsqueda de inmuebles, blog de noticias, RSC...).
—
un reto de UX a gran escala
—
usuarios y audiencia
Uno de los mayores retos del proyecto fue diseñar una web capaz de responder a las necesidades de audiencias muy distintas. Para ello, trabajamos en una arquitectura de la información que ofreciera recorridos diferenciados según el perfil del usuario:
Público general: Un perfil diverso que busca entender qué es Sareb y su impacto en la sociedad, con información clara y accesible.
Accionistas e inversores: Necesitan transparencia y acceso rápido a información corporativa, resultados financieros y estrategias de la compañía.
Stakeholders y organismos reguladores: Necesitan documentación detallada sobre la actividad y la evolución de Sareb.
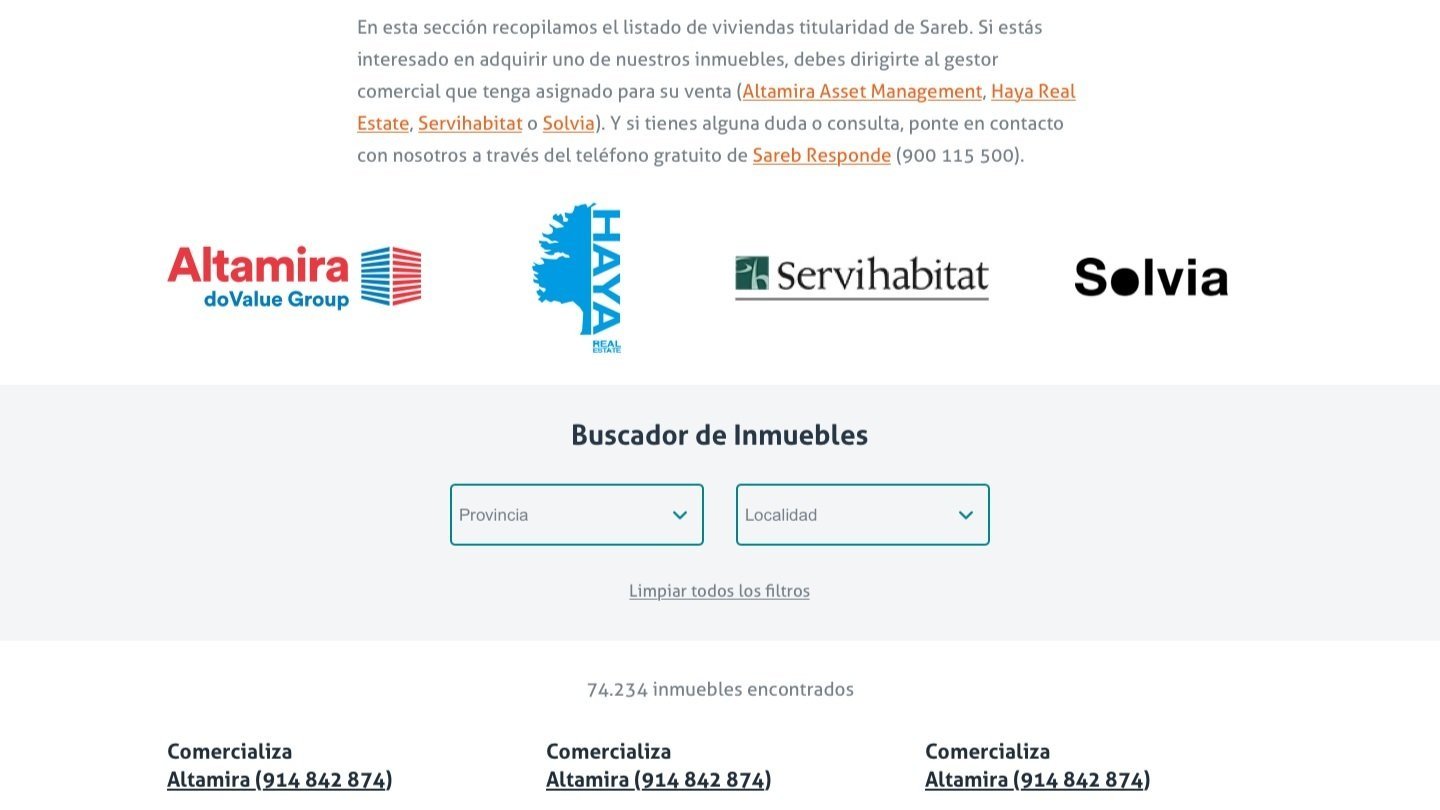
Interesados en la compra de inmuebles: Usuarios que buscan vivienda o inversión y necesitan herramientas intuitivas para filtrar y explorar propiedades.
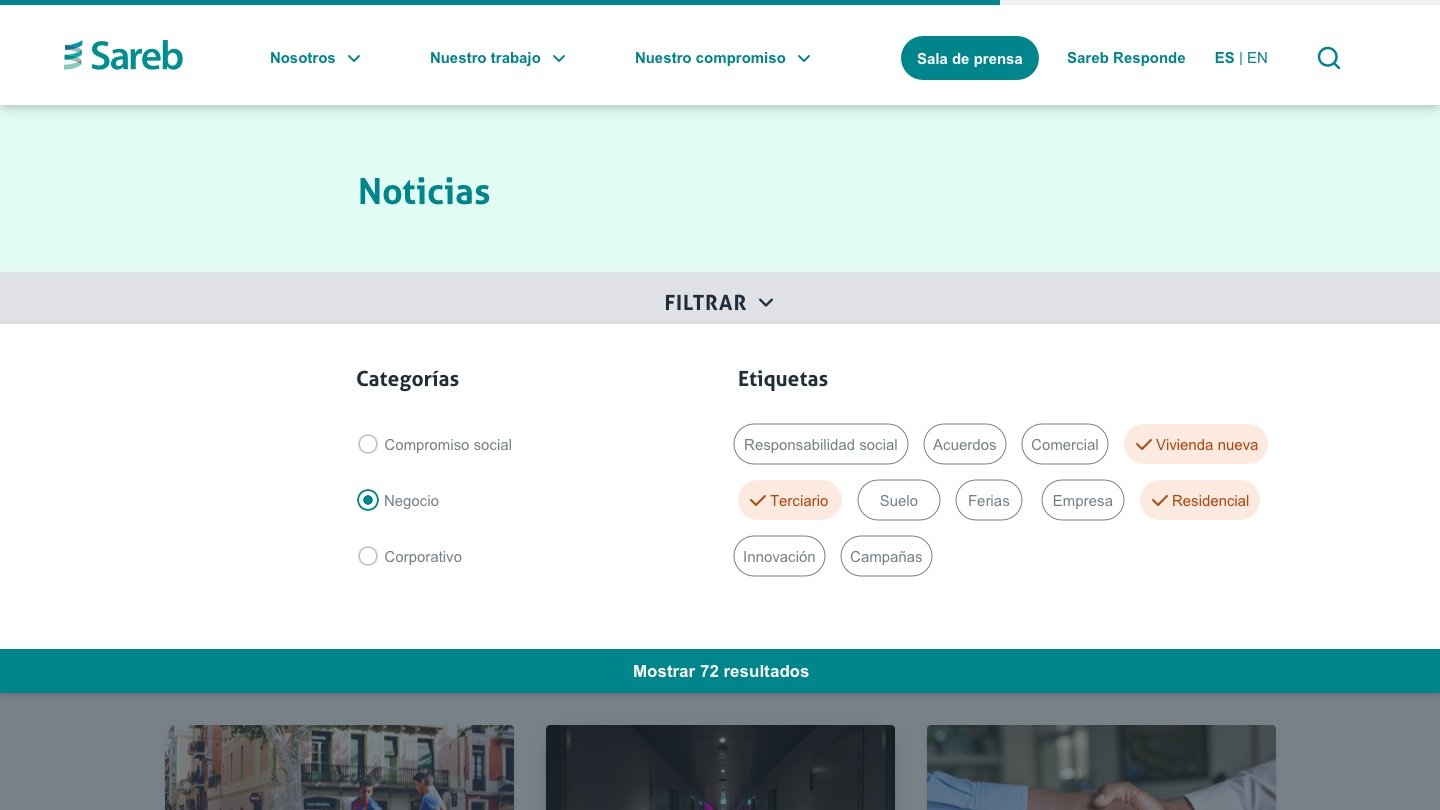
Periodistas y medios: Requieren acceso directo a notas de prensa, informes y recursos gráficos para sus publicaciones.
Cada uno de estos perfiles tiene necesidades y hábitos de navegación diferentes. El reto fue diseñar una experiencia que los guiara de manera eficiente, sin perder coherencia visual ni dispersar el contenido.
proceso
Para transformar la web de Sareb en una plataforma clara, accesible y con identidad propia, seguí un enfoque estratégico que combinó diseño UX, UI e identidad visual. Empecé reorganizando el contenido para priorizar la claridad y la accesibilidad, estableciendo una separación bien definida entre la información corporativa, financiera y la oferta inmobiliaria. Esto permitió estructurar la web de manera más intuitiva, facilitando la navegación y asegurando que cada usuario encontrara lo que necesitaba sin esfuerzo.
El siguiente paso fue diseñar una experiencia fluida, sin fricciones. El trabajo en el menú de navegación fue clave para conseguirlo: toda la información se estructuró en solo dos niveles, evitando menús interminables y haciendo que cada apartado fuera fácil de encontrar. Además, creé un buscador intuitivo con sugerencias inteligentes y accesos directos, para que los usuarios pudieran llegar a lo que buscan en cuestión de segundos. Cada wireframe y esquema de navegación se planteó con el objetivo de hacer que moverse por la web fuera natural y eficiente. La interacción debía ser sencilla, sin obstáculos que desviaran la atención del contenido clave.
A nivel visual, creé una identidad propia para Sareb, basada en formas geométricas multicolor que construyen ilustraciones únicas y refuerzan los valores de la marca. Además, desarrollé un sistema de diseño sólido, con una guía de estilo y una librería de componentes que garantizan coherencia en toda la web.
Por último, trabajé un diseño limpio y moderno, optimizado para cualquier dispositivo y con un enfoque en accesibilidad. El resultado es una web ordenada, atractiva y fácil de usar, que refleja la evolución de Sareb y la posiciona como un referente sólido y transparente.
Aquí algunos detalles del proyecto:
Diseño Antiguo Web Sareb






resultados y APRENDIZAJES
El rediseño de la web de Sareb logró transformar una experiencia caótica en un entorno digital estructurado y eficiente.
Los usuarios ahora encuentran la información de forma rápida y sencilla, lo que aumentó el tiempo en página, y redujo la tasa de rebote.
La identidad visual aporta coherencia y refuerza la credibilidad de la marca.
La navegación y la interacción están diseñadas para adaptarse a las necesidades de cada usuario, ya sea explorando inmuebles o accediendo a información corporativa.
Este proyecto reafirma que el diseño no es solo cuestión de estética, sino de estructura, claridad y, sobre todo, empatía con quienes lo van a utilizar.



